viewport配置里的width=device-width和initial-scale=1.0到底是干嘛的¶
通常,我们写支持移动端的h5网页时,都会在html的header里加上这么个meta标签:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
里面的关键信息是width=device-width, initial-scale=1.0,那么它们的含义是什么?
假如没有这个viewport配置¶
我们先写一个简单的h5网页,注意,viewport配置被我们注释掉了:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- <meta name="viewport" content="width=device-width, initial-scale=1.0"> -->
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
border: 1px solid red;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
网页很简单,一个200像素宽高的div,边框为红色。
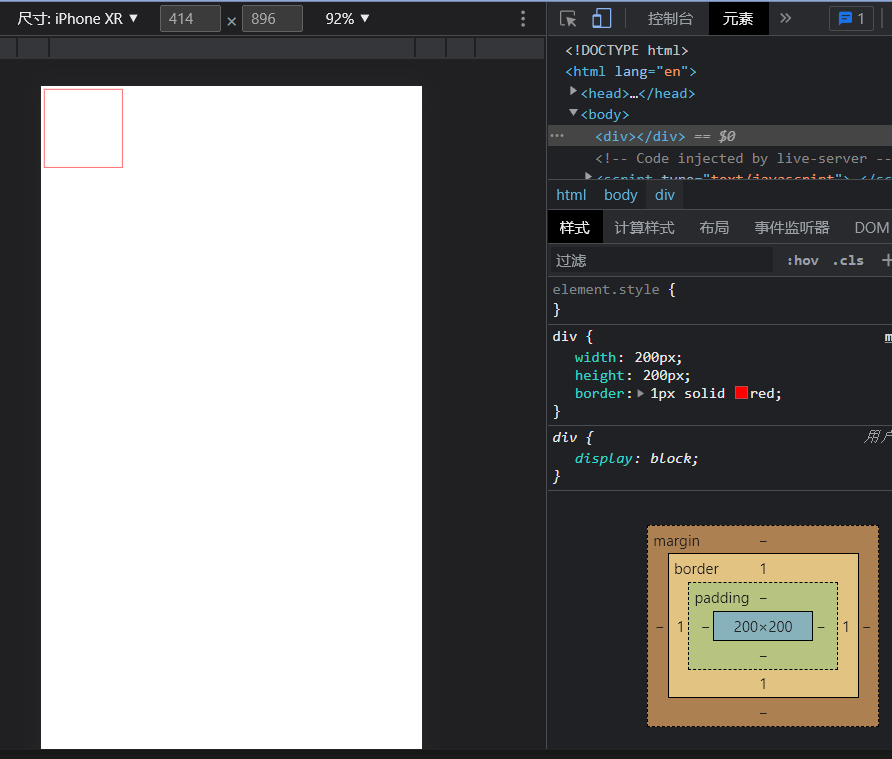
在移动端(用Chrome开发工具模拟的iPhone)下的显示效果如下:

诡异的现象出现了,明明iPhone的宽度只有414像素,但是我们的200像素宽的div却只占了很少的宽度,理论上应该占据近一半空间才对。
加上viewport配置的效果¶
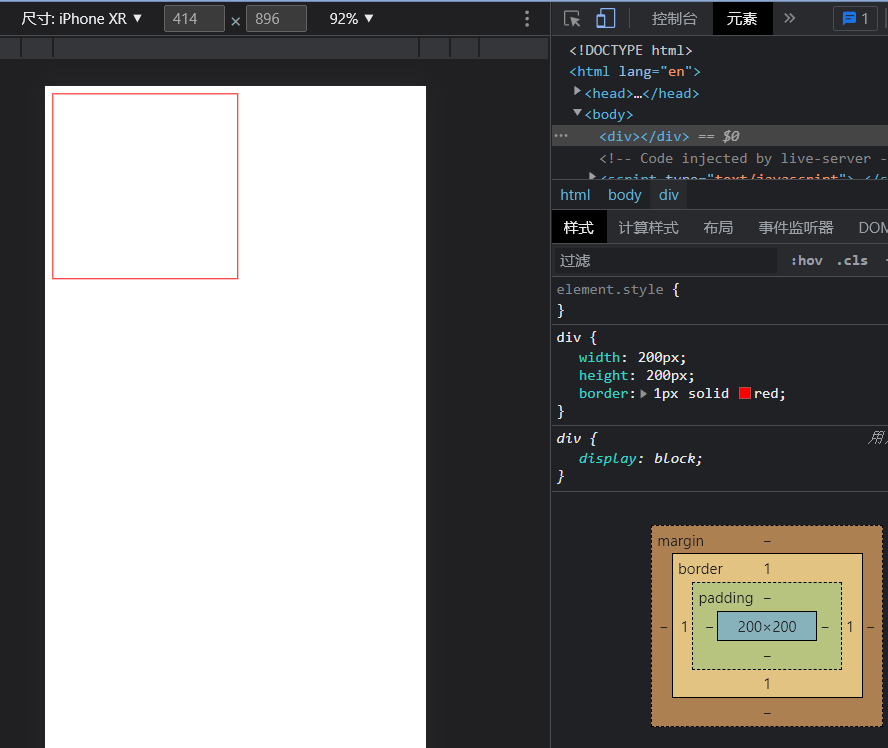
在上面的html里,补上<meta name="viewport" content="width=device-width, initial-scale=1.0">后,效果如下:

很明显,现在的div宽度和iPhone的宽度可以对的上,即,200像素的div差不多有414像素的iPhone的一半宽。
背后的原理¶
这就涉及到浏览器的发展历史了:
- 在很久很久以前,智能手机等移动设备尚未面世,市面上大多的网站都是针对桌面设备(PC)设计的,在宽度大于1000像素的显示器上,网页可以正常工作。
- 后来,智能手机等移动设备横空出世。移动设备的显示屏宽度一般都很小,如果像桌面浏览器一样直接展示世面上的网站,效果必然非常糟糕。想象一下,把自己电脑浏览器的窗口宽度缩小到400像素再去访问传统网站,要么界面错乱,要么出现横向滚动条。
- 于是,移动设备厂商们,对自带的浏览器做了魔改:默认将网页缩小N倍,这样就能完整地显示在移动设备上了!比如说,把网页缩小5倍,那就可以把200像素的小屏幕当做1000像素的大屏幕用啦!
- 魔改的“缩小显示”策略只是勉强可用,字很小,用户体验自然很差。随着移动设备越来越普及,网站的设计者们也开始重视起移动端。新的网站开始对小屏幕专门做适配,即,网页可以做到在200px宽度上无缩放正常显示(主要就是把以前并排的东西垂直堆叠了)。
- 于是问题来了,新网站已经支持移动设备的小屏幕了,但是移动设备却不知道这件事,依然把网站做缩放处理(用200像素的小屏幕模拟1000像素的大屏幕)。
- 为了解决这个问题,我们需要一个机制,让网站来告诉移动设备到底需不需要做缩放(小屏幕模拟大屏幕)。实际上,这个机制就是name为viewport的meta标签,它通过width和initial-scale属性来控制移动设备浏览器的行为。
viewport的中文名叫视口,表示浏览器用于展示网页的部分,不包括地址栏、标签栏之类的。width=device-width:浏览器视口的宽度应当与设备的真实宽度一致。(比如,200像素宽度的屏幕,就只能放200像素的内容,而不是通过缩放来塞进1000像素的内容)initial-scale=1.0:不做任何缩放。自己的设备试了下,如果设置了width=device-width,initial-scale默认就是1.0。以防万一,还是加上吧。
本文为kyleblog.cn原创,转载请注明出处:https://www.kyleblog.cn/posts/viewport
发布日期:2022-08-14
联系作者