CSS里的white-space、word-wrap、word-break,通常怎么用?¶
CSS里的white-space、word-wrap、word-break很容易让人混淆,本文简单总结下三者的典型用法。
white-space: nowrap¶
默认情况下,文本会根据自己所在容器的宽度自动折行。简单说就是,一行放不下,就加一行继续放,直到够放为止。
如果我们希望,哪怕空间不够,文本也不要折行,永远只占用一行空间,那么,我们可以给该文本应用css规则 white-space: nowrap。
word-wrap: break-word¶
如前文所说,默认情况下,文本会在空间不足时自动折行。在中文里,任何文字处都可以折行。但是,在英文(以及其他字母文字语言)里,单词默认是不能折断的,否则一个单词就会变成了两个单词。
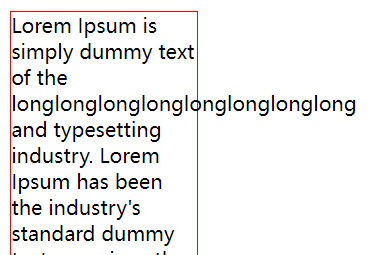
一般来说,英文不折断单词的做法没啥问题。但是,万一文本里有一个超长的单词,那么该单词有可能越界(超出文本所在容器)!下图是个例子:

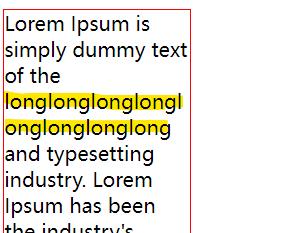
图片里,longlong...是个超长单词,它就越界了。为了解决这个问题,我们使用CSS属性word-wrap: break-word,浏览器变会拆分超长单词。效果如下:

超长单词被折断在两行显示了。
word-break: break-all¶
上个章节,我们通过word-wrap: break-word解决了超长单词越界的问题。但是,回头看效果图,虽然longlong...被正确截断了,但是,在longlong...的上一行,即第三行of the后面,有一段空白,浏览器之所以这么做,是为了将超长单词的开头尽可能“完整”地展示出来。
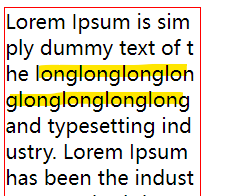
但是,这个做法会让文本显得很空旷,边缘也不对齐。这时,我们可以通过word-break: break-all,让浏览器不留空白,效果如下:

本文为kyleblog.cn原创,转载请注明出处:https://www.kyleblog.cn/posts/css_break
发布日期:2022-05-04
联系作者